WooCommerce to jedno z najpopularniejszych narzędzi do zarządzania sklepem internetowym na WordPressie. Dzięki intuicyjnemu interfejsowi i ogromnym możliwościom personalizacji pozwala zarówno początkującym, jak i zaawansowanym użytkownikom na tworzenie profesjonalnych sklepów online. Dodawanie nowych produktów to jedno z najważniejszych zadań każdego właściciela sklepu. Choć proces ten jest stosunkowo prosty, wymaga uwzględnienia kilku istotnych kroków, które omówię w tym wpisie – skupię się głównie na produkcie fizycznym, jakim jest ebook.
Gotow_, by wzbogacić swój sklep o nowe produkty? Zaczynajmy!
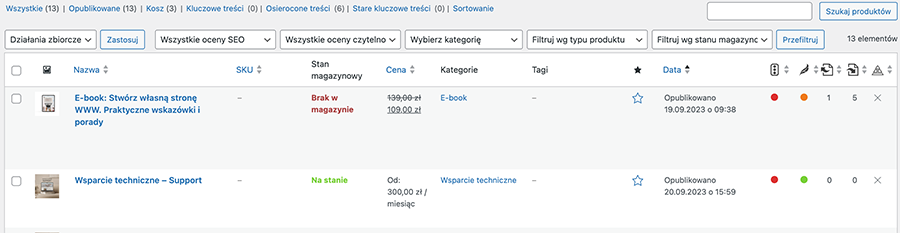
1. Zaloguj się do strony i przejdź w kokpicie (zobacz wpis o Podstawowych pojęciach w WordPressie) do zakładki Produkty. W zakładce Wszystkie produkty znajduje się spis wszystkich produktów w sklepie. W tej zakładce możesz edytować również istniejące już produkty.

2. Nowy produkt możesz dodać klikając na Dodaj nowy obok Produkty lub wybrać taką opcję z kokpitu bocznego Produkty -> Dodaj nowy.
3. Najważniejsze informacje, które trzeba uzupełnić przy produktach:
- tytuł produktu,
- zdjęcie wyróżniające (zalecam wgrywać równej wielkości zdjęcia / grafiki o rozmiarze 1000 x 1000 px),
- krótki opis produktu (wyświetla się obok zdjęcia głównego, najczęściej w kolumnie w której znajduje się przycisk „dodaj do koszyka”),
- galeria produktu (świetnie można w niej zaprezentować wnętrze produktu, czyli umieścić strony poglądowe, spis treści, opinie w formie screenów),
- szczegóły produktu (ustawiasz w długim opisie, ten opis najczęściej znajduje się w zakładkach pod zdjęciem wyróżniającym oraz krótkim opisem),
- przypisanie do kategorii (kategorie pozwalają na lepszą nawigację po sklepie),
- tagi produktów (jeśli chcesz jeszcze bardziej ulepszyć kategoryzowanie produktów w sklepie),
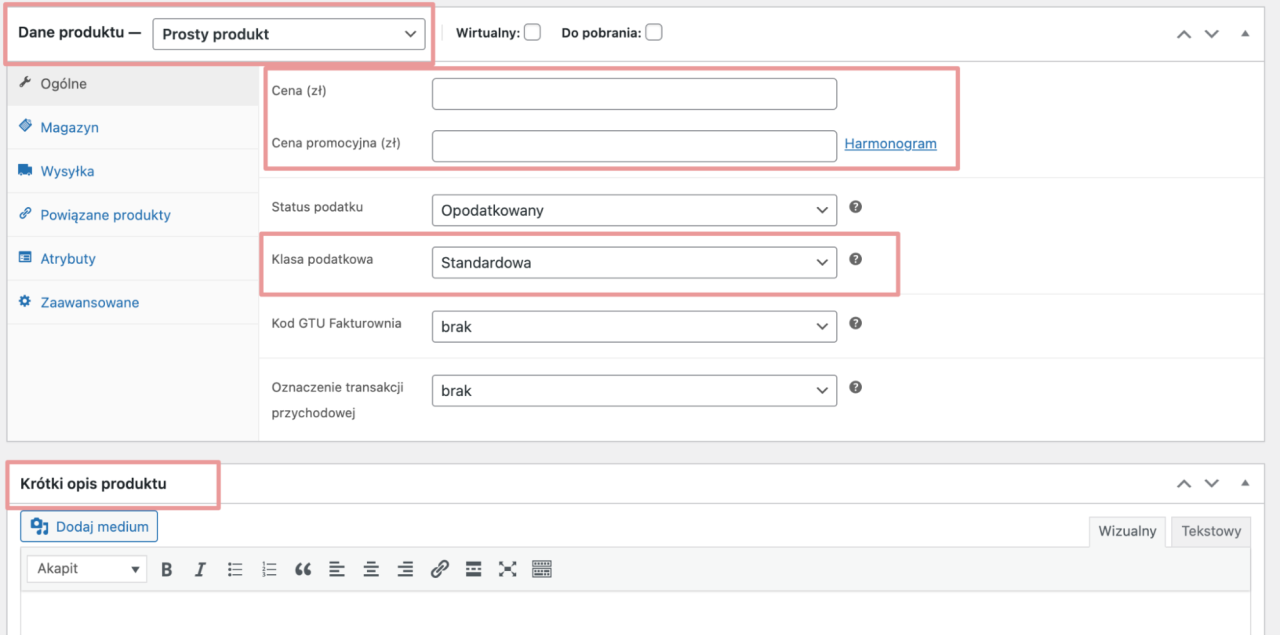
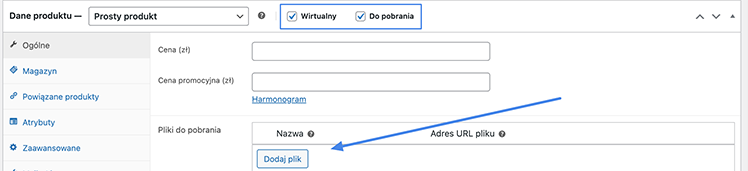
- cena regularna oraz cena promocyjna (możesz do ceny promocyjnej ustawić harmonogram, czyli kiedy promocja się włączy i wyłączy bez Twojej ingerencji).
Na karcie Dane produktu możesz zauważyć zakładki takie, jak Magazyn, Wysyłka, one przydadzą się, jeśli dodajesz do sklepu produkt fizyczny, który ma stan magazynowy. W przypadku ebooków czy innych produktów wirtualnych też z opcji magazynu możesz skorzystać, jeśli chcesz oferować ograniczoną ilość danego produktu.
Jak zapisywać zdjęcia wrzucane na stronę? Zobacz mój mini poradnik!

WAŻNE! Dodajesz produkt wirtualny i do pobrania, więc koniecznie trzeba zaznaczyć opcję wirtualny oraz do pobrania. Jeśli tego nie zrobisz, zamówienia nie będą mieć w sklepie automatycznie statusu „zrealizowane” po uiszczeniu opłaty przez klienta, oznacza to, że nie otrzyma on od razu po zakupie dostępu do produktu (w takim przypadku musisz ręcznie zmienić status zamówienia w sklepie). Gdy klikniesz opcję do pobrania automatycznie pojawi się okienko z miejscem na dodanie pliku. Plik do pobrania wgrywamy bezpośrednio przez przycisk dodaj plik.


Chcesz dodać produkt z wariantami (różne opcje wyboru produktu)? Zajrzyj do tej instrukcji.
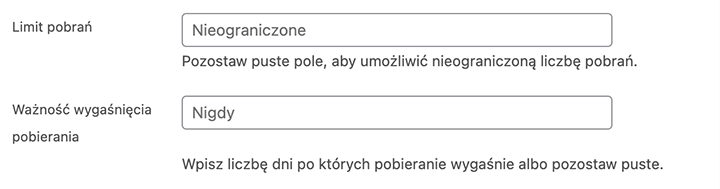
Poniżej wyświetlają się dwie funkcje:
- limit pobrań – ograniczenie liczby pobrań pliku dla klienta (ze względów bezpieczeństwa dobrze jest wypełnić to pole, klient będzie mógł pobrać plik przykładowo 5 razy, jeśli kliknie w link za 6 razem, to otrzyma odmowę dostępu),
- ważność wygaśnięcia pobierania – ustaw, jeśli chcesz, aby po X dniach możliwość pobrania produktu wygasła.
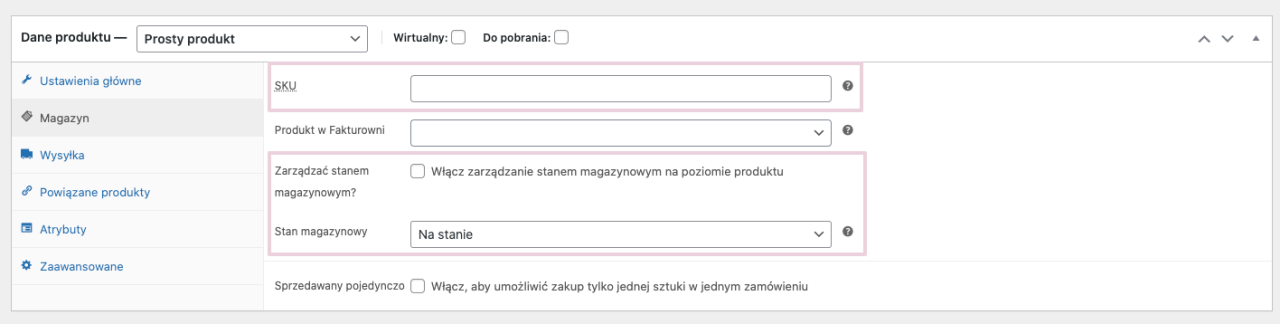
Na poniższym screenie zaznaczyłam:
- wspomniany przez mnie wcześniej Magazyn -> SKU (SKU to unikalny identyfikator przypisany do produktu, aby zarządzać stanami magazynowymi na stanie, w przypadku produktów wirtualnych nie musisz go uzupełniać) oraz zarządzanie stanem magazynowym (klikasz włącz… i wpisujesz liczbę produktów, np. przy ograniczeniu sztuk do zakupu),
- przy e-bookach i produktach wirtualnych zalecam zaznaczanie opcji włącz, aby umożliwić zakup tylko jednej sztuki w jednym zamówieniu (użytkownik przez przypadek nie będzie mógł dodać kilku sztuk ebooka do zamówienia – takie pomyłki czasami się zdarzają).

Na karcie produktu znajduje się jeszcze sekcja taka, jak Yoast SEO (lub inne SEO, jeśli masz dodaną taką wtyczkę u siebie na stronie) – w niej ustawiasz indywidualne opisy dla każdego produktu (one zaciągają się automatycznie, ale czasami ucinają jakieś słowo), jeśli chciałabyś, żeby inny tytuł pojawiał się w wyszukiwarce/social mediach przy udostępnianiu linku do danego produktu warto tą sekcję wypełnić samodzielnie.
W zakładce Zaawansowane znajdziesz:
- notatkę do zakupu – możesz wprowadzić własną notatkę, która zostanie wysłana do klienta po złożeniu zamówienia (przydatne w przypadku umieszczenia podziękowań, dodatkowych informacji / materiałów),
- kolejność w menu – niestandardowa pozycja w sklepie, czyli ustawienie własnej kolejności,
- włącz opinie – włączenie lub wyłączenie możliwości dodawanie i wyświetlania opinii klientów dla tego produktu.
Twój nowy produkt gotowy do sprzedaży
Teraz, gdy już wiesz, jak poprawnie dodać produkt do sklepu, Twój produkt jest gotowy, aby rozpocząć sprzedaż! Pamiętaj, że sprzedaż to nie tylko dobrze opisany produkt, piękne zdjęcia produktu, ale również cały lejek sprzedażowy wraz z marketingiem. Polecam wykorzystanie newslettera i budowanie listy mailingowej zanim zaczniesz myśleć o sprzedaży, to naprawdę ułatwi Ci drogę dotarcia do klienta. Jeśli masz jakieś pytania, napisz do mnie: kasia@mediainmotion.pl