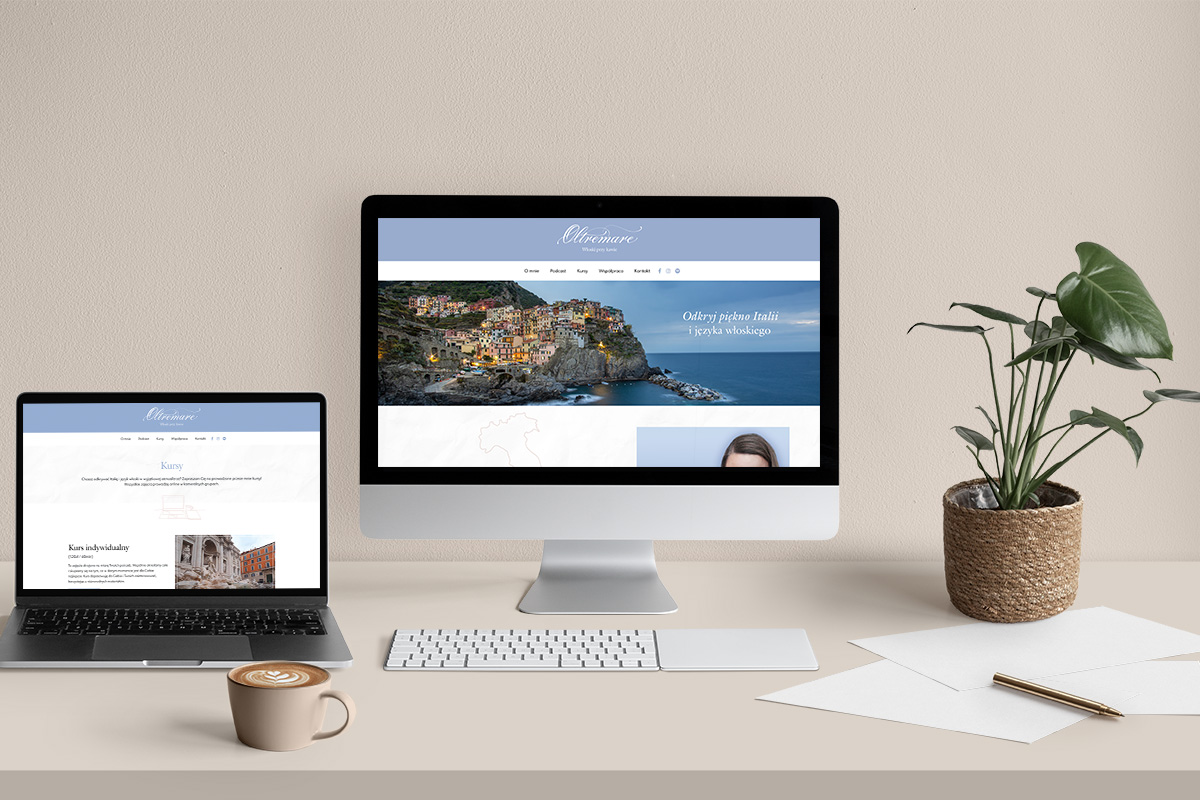
Zdjęcia stanowią jedną z najważniejszych części prawie każdej strony internetowej. Znasz przysłowie „Jak Cię widzą, tak Cię piszą”? Fotografie stanowią ogromny wizualny element strony internetowej, przyciągają uwagę odwiedzających i ściśle budują wizerunek marki. Jednakże, aby strona działała płynnie i szybko się ładowała, a zdjęcia wyglądały dobrze, istotne jest właściwe zapisywanie i optymalizacja obrazów.
Często spotykam się z grafikami, które ważą 1 MB (lub więcej), mają 3250 px (lub więcej), proszę nie wrzucaj takich zdjęć do sieci! Brzmi banalnie i jakby Cię to nie dotyczyło, ale pomyśl, że takich osób jest kilkanaście tysięcy, milionów… O nasze wirtualne podwórko też musimy wszyscy dbać. W tym mailu zapoznam Cię z kilkoma praktycznymi wskazówkami, jak to robić.
Jak optymalnie zapisywać zdjęcia do stron internetowych
1. Wybierz właściwy format pliku:
- Najczęściej używanymi formatami dla zdjęć są JPEG oraz PNG; jeśli wrzucasz grafiki staraj się dodawać je w formacie wektorowym SVG.
- JPEG jest najlepszym wyborem dla zdjęć z dużą ilością kolorów, takich jak fotografie.
- PNG jest lepszym wyborem dla obrazów z przezroczystością (czyli potocznie mówiąc bez tła) lub gdy potrzebna jest lepsza jakość bez strat.
- SVG to format wektorowy, który stosujemy wyłącznie do grafik, ważą one niewiele, dzięki czemu pozwalają na znaczną redukcję rozmiaru i poprawę czasu jej wczytywania.
2. Dopasuj rozmiar obrazu:
- Przed dodaniem zdjęcia do strony, dopasuj jego rozmiar do rzeczywistych wymiarów, jakie będzie miał na stronie. Bezpiecznymi rozmiarami są: 1920px (szerokości), jeśli grafika / zdjęcie ma być rozciągnięte na całą szerokość ekranu; 1200×800 px jako standardowe grafiki prostokątne; 1000x1000px zdjęcia kwadratowe (najczęściej jako zdjęcia wyróżniające do produktów), 200×200 px jako ikony.
- Unikaj skalowania obrazu za pomocą HTML lub CSS, ponieważ to może spowolnić ładowanie strony. Lepiej dostosować rozmiar przed zapisaniem.
3. Skompresuj obraz:
- Wykorzystaj narzędzia do kompresji obrazów, aby zmniejszyć rozmiar pliku bez utraty jakości. Na dole tego maila znajdziesz kilka kompresorów online, które polecam.
4. Zapisz zdjęcie zgodnie z jego zastosowaniem:
- Jeśli zdjęcie jest elementem dekoracyjnym lub tłem, wybierz wyższą jakość (mniejszą kompresję).
- Jeśli obraz zawiera ważne szczegóły, zaleca się zapis w wyższej jakości.
- Jeśli posiadasz format SVG, to zachęcam do jego stosowania (możesz jego wielkość ograniczać CSSem lub bezpośrednio w builderach / WordPressie, ponieważ taki format grafiki naprawdę nie zajmuje wiele miejsca, chyba, że grafika jest bardzo złożona)
5. Użyj opisów i atrybutów „alt”:
- Dodaj opis obrazu (atrybut „alt” w HTML) dla każdego zdjęcia, aby dodatkowo wpłynąć na SEO.
- Opis powinien krótko opisywać zawartość obrazu, aby osoby korzystające z czytników ekranowych mogły zrozumieć jego znaczenie.
6. Zwróć uwagę na nazwy zdjęć / grafik:
- przykład poprawnego zapisu: strony_internetowe_sekcja_glowna_1.jpg, jest to zapis uniwersalny, bezpieczny
- Nie używaj polskich znaków w nazwach plików! Jest to bardzo częsty błąd, który owszem może zdarzyć się każdemu, nikt Cię za to nie będzie demonizował, natomiast polskie znaki robią więcej szkody, niż pożytku. Niektóre systemy operacyjne, serwery sieciowe, czy platformy hostingowe mogą nie obsługiwać polskich znaków w nazwach plików. To może prowadzić do problemów z ładowaniem lub przetwarzaniem tych plików (np. podczas migracji strony na inny serwer).
- Używanie znaków spoza standardowego zestawu ASCII (w tym polskich znaków) w nazwach plików może prowadzić do błędów podczas przetwarzania tych nazw przez różne programy lub skrypty.
- Nie używaj spacji między oddzielaniem danych wyrazów, stosuj podkreślnik _ lub pauzę –
Triki
- Jeśli na stronę dodajesz logo, to zalecam używać formatu SVG, logo jest wtedy w doskonałej jakości
- Korzystasz z Canva.com? Zwróć uwagę podczas pobierania zdjęć/grafik w formacie PNG, które wrzucasz na stronę. Ten program graficzny eksportuje bardzo duże pliki, które znacznie wpływają na prędkość wczytywania strony.
Odpowiednie zapisywanie i optymalizacja poprawia efektywność strony. Wybierając właściwy format, dopasowując rozmiar, kompresując obrazy i dodając odpowiednie metadane, możemy zapewnić, że obrazy na stronie będą szybko się ładowały i dobrze wyglądały. Istnieją wtyczki WordPress, które automatycznie optymalizują zdjęcia (kompresują, przeskalowują, aby rozdzielczość nie była zbyt duża) oraz tworzą pliki w specjalnym formacie WebP. Jeśli chcesz, abym poszerzyła ten temat i pragniesz poznać więcej trików, daj znać!
DARMOWE NARZĘDZIA DO SKOMPRESOWANIA ZDJĘĆ
- pliki PNG
- pliki JPG